Cet article a pour but de vous présenter une des nouvelles fonctionnalités offertes par Axure RP 6 :
Pré-requis
- Axure RP Pro 6
- Quelques notions d’ergonomie web
Création du Wireframe
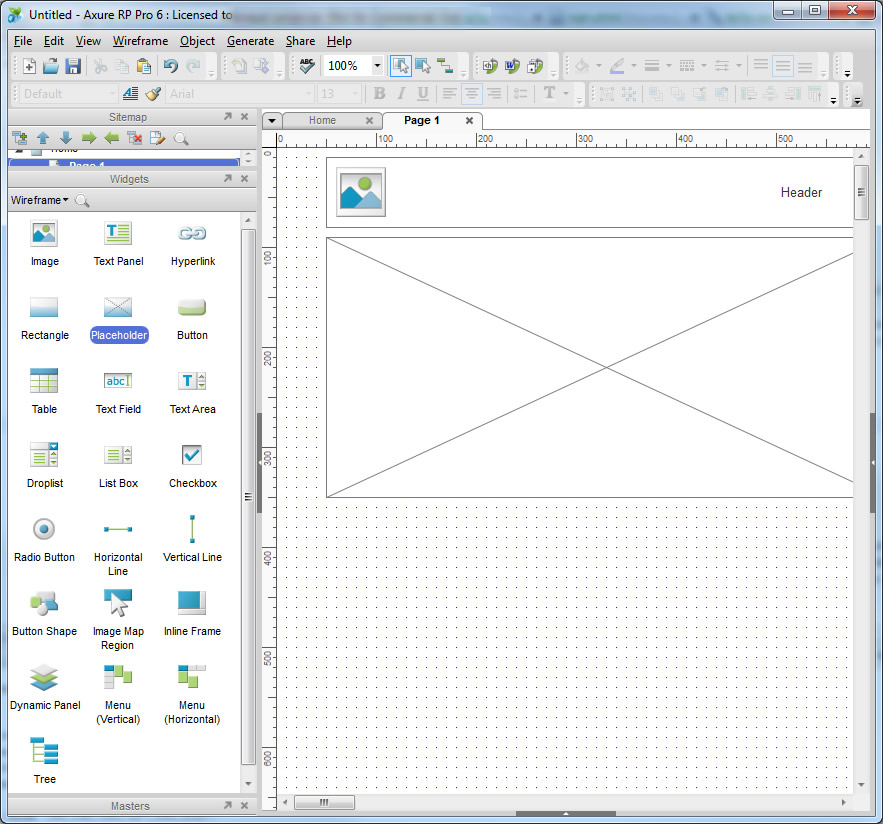
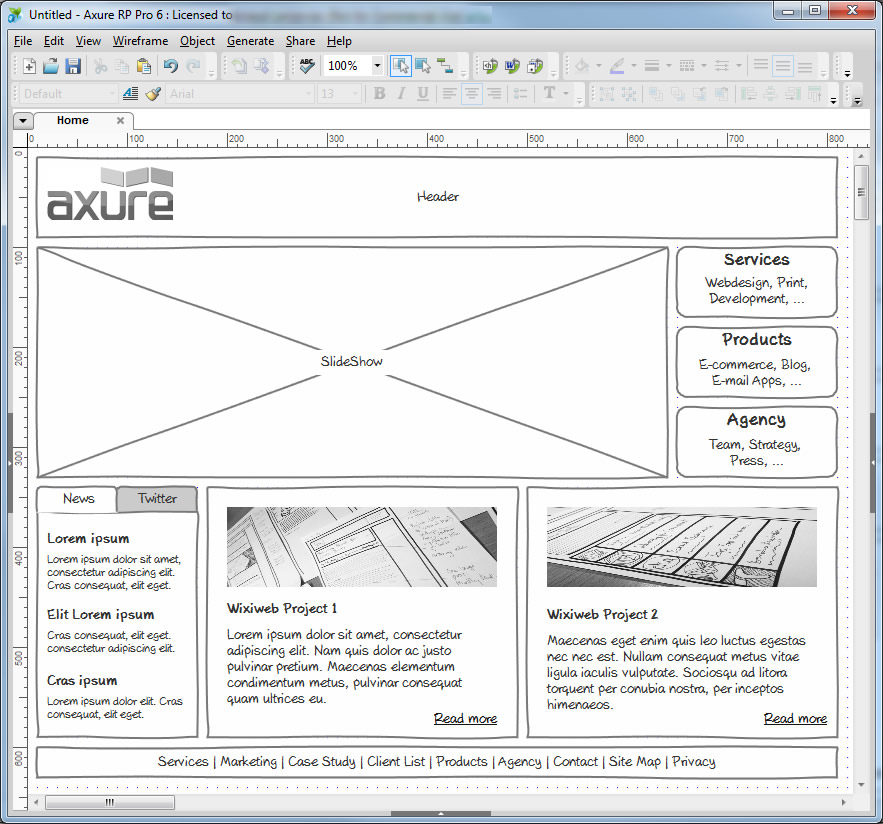
Pour cela, nous créons un nouveau document sur lequel nous glissons quelques Widgets :
- Un rectangle (représente une DIV)
- Un placeholder (emplacement spécifique)
- Une image

Vous voyez ? la création d’une maquette va être un jeu d’enfant.
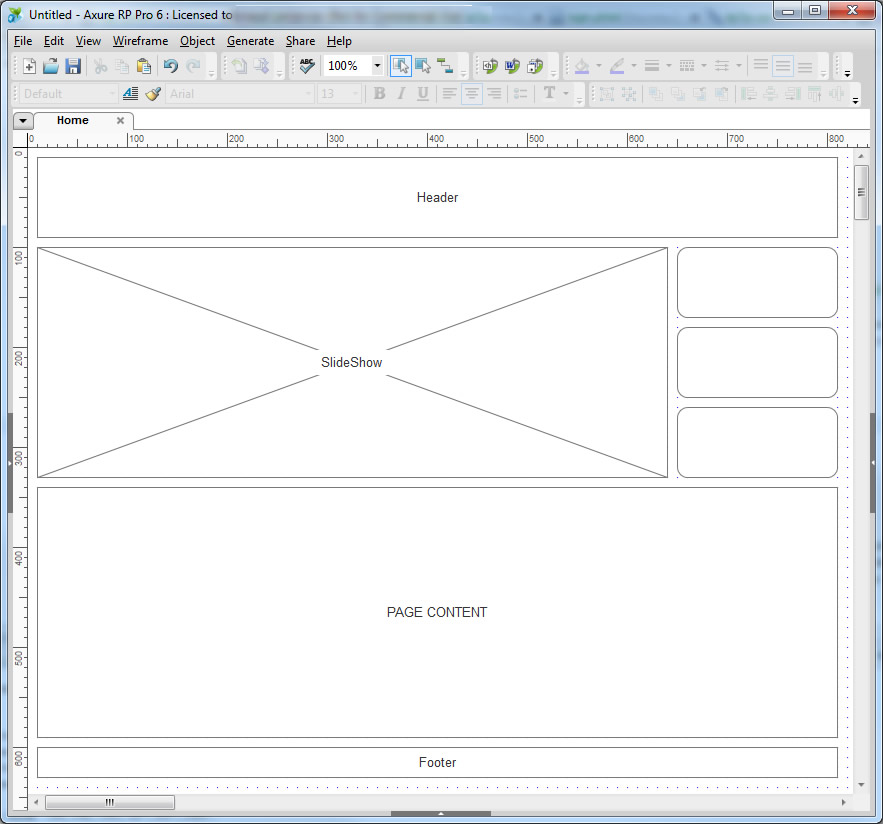
Nous allons maintenance créer toutes les zones de notre page d’accueil du site internet en utilisant uniquement des placeholders et des rectangles.
Ceci va nous donner un premier squelette de site internet en quelques minutes.

A cette étape, nous avons un résultat très simple mais présentable à un client.
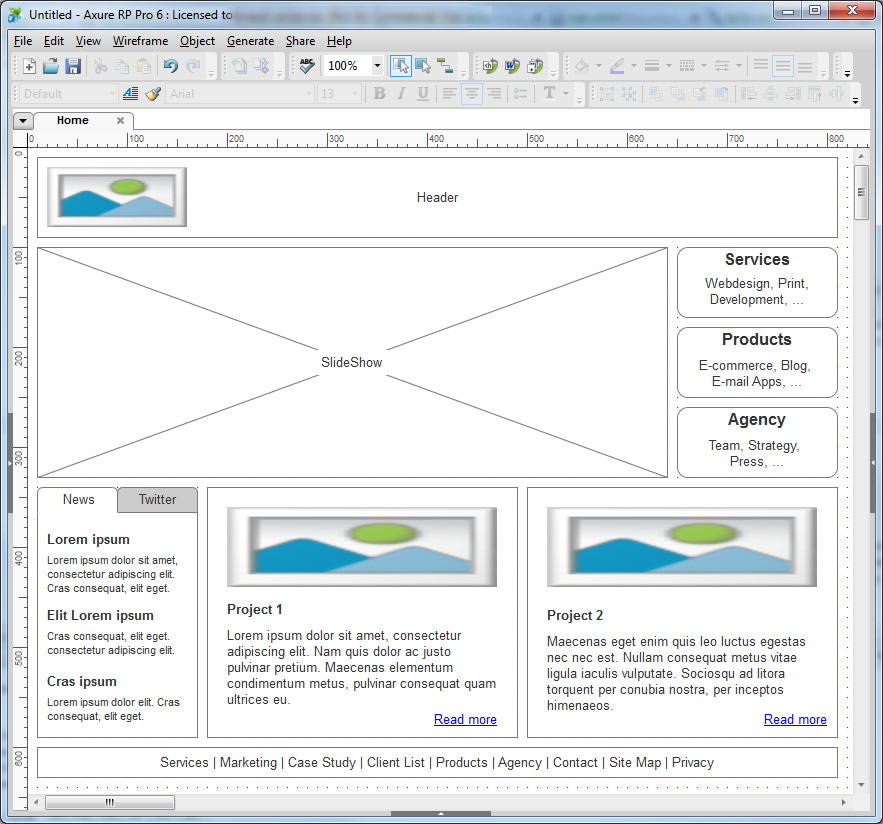
Ajout de contenu d’exemple
Dans notre exemple, nous allons utiliser un texte Lorem ipsum afin d’éviter toutes remarques d’un client sur le contenu. N’oublions pas que le but de cette maquette est de valider uniquement l’ergonomie. Il n’est pas question de contenu ou de design à cette étape du projet.
Pour les illustrations, nous utilisons simplement des emplacements d’images (ils seront remplacés par la suite).

Grâce à la version 6, nous allons pouvoir créer un style de page pour un rendu crayon.
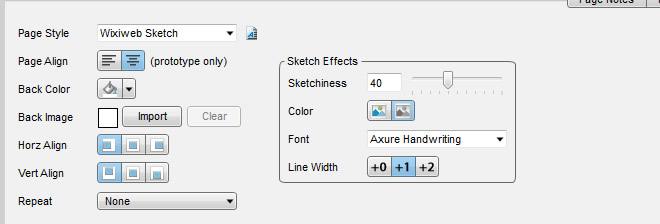
Création d’un style de page web
Nous laissons toutes les propriétés par défaut sauf la zone Sketch Effect :
- Sketchiness : niveau d’imprécision des contours (40)
- Color : Couleur ou niveau de gris (Gris)
- Font : Police à utiliser pour le texte (Axure HandWriting)
- Line Width : Épaisseur du crayon (+1)

Maquette finale (main levée)
Le design et le contenu sont complètement mis de côté afin de permettre au client de se concentrer sur la navigation et sur l’agencement du site web.

Conclusion
Axure RP 6 contient de nombreuses nouvelles fonctionnalités simples à mettre en place. Ce logiciel confirme une fois de plus sa place de leader sur le marché des outils de wireframe.
Beaucoup trop d’agences web se lancent dans la réalisation de projet web en mettant de côté les phases de conception et spécification. Un outil comme Axure est un gage de qualité pour les projets web.
EDIT : Depuis Septembre 2012, Axure RP est disponible en version Standard pour les Freelances et les petites agences. N’hésitez pas à comparer les deux versions. Axure RP est également disponible depuis 2015 en version FR.
Si vous avez un projet web de conception d’application web, n’hésitez pas à nous contacter.

Bonjour,
Je trouve le produit excellent. Y a t-il un version en francais ?
Merci
Bonjour Djamal,
Axure RP est disponible uniquement en Anglais. Très sincèrement, la manipulation des objets sur l’interface ne nécessite pas d’être anglophone pour l’utiliser.
De plus, grâce à Axure RP, vous pouvez générer des spécifications fonctionnelles en utilisant vos propres modèles de documents qui peuvent être en Français.
N’hésitez pas à partager vos impressions si vous utilisez Axure RP dans les jours à venir.
Bonjour Djamal,
Je me permets de t’informer que Axure RP 7 est maintenant disponible en français.
Tu peux télécharger la version FR à cette adresse : http://www.axure.com/fr
Bonne journée
Voilà un logiciel intéressant que je ne connaissais pas pour réaliser des maquettes de manière rapide et efficace.
Merci pour ton article.
bonjour,
Pour aller plus loin dans le détail des fonctionnalités des maquettes que l’on design, il y a des librairies téléchargable gratuitement sur le web … Comme des player vidéo, des carrousel, …
Parlez-en à mon ami google ….
[…] Cahier des charges. Exploiter les nouveautés de Axure RP 6 : Maquette au crayon. […]