Le Responsive Web Design et les Media-Queries
Un site web « adaptatif »
Vous l’aurez remarqué, depuis quelques temps, le web ne se consomme plus seulement derrière son écran d’ordinateur mais sur des tas de nouveaux appareils ayant chacun leurs spécificités (Taille de l’écran, résolution, connectivité internet, écran tactile, …).
Au début de cette transition, beaucoup se sont lancés dans la création de site internet dédié au mobile afin de permettre aux utilisateurs nomades, d’avoir accès à l’information dans une version souvent très simpliste. A cette époque, il n’était pas rare de trouver deux versions d’un site internet (La version Desktop et la version Mobile).
Aujourd’hui, la multiplication des types de terminaux fait qu’il n’est plus possible de réfléchir de manière binaire (Si l’utilisateur n’est pas sur ordinateur de bureau, alors il est sur un téléphone portable). Il est donc nécessaire de repenser autrement les interfaces en prenant en compte que la résolution du visiteur ne peut pas être figée à 1024 pixels !
Une nouvelle tendance est née, celle de la conception adaptative (Responsive Design) .
Un peu de technique, les Media-Queries
Le Responsive Design est plutôt un concept, une manière de concevoir les interfaces web. Derrière cette belle idée se cache une évolution technique arrivée avec CSS3 : Les Media-Queries.
Les Media-Queries CSS3 permettent de définir des styles CSS différents en fonction de certaines spécificités du navigateur comme la résolution de l’écran. Rappelez-vous, on pouvait déjà cibler le type de média pour différencier les styles appliqués au navigateur des styles pour l’impression :
|
1 2 |
<link href="screen.css" rel="stylesheet" media="screen" type="text/css" /> <link href="print.css" rel="stylesheet" media="print" type="text/css" /> |
Grâce aux Media-Queries, nous pouvons maintenant aller plus loin et faire la même chose avec d’autres paramètres comme la résolution d’écran :
|
1 2 |
<link href="common.css" rel="stylesheet" media="screen" type="text/css" /> <link href="less480.css" rel="stylesheet" media="screen and (max-width: 480px)" type="text/css" /> |
Laissons maintenant de côté l’exemple précédent pour voir comment détecter la résolution au sein d’une même feuille de style. C’est souvent cette méthode qui sera retenue afin d’éviter la multiplication des feuilles de style :
|
1 |
<link href="all.css" rel="stylesheet" media="screen" type="text/css" /> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
/* Style par défaut (Pour tous si on ne redéfini rien) */ .sidebar { display:block; float:right; width:230px; } /* Pris en compte pour une zone d'affichage inférieur à 480px */ @media screen and (max-width: 480px) { .sidebar { display:none; } } /* Pris en compte pour une zone d'affichage comprise entre 480px et 1024px */ @media screen and (min-width: 480px) and (max-width: 1024px) { .sidebar { display:block; float:none; width:100%; } } |
Grâce à ces quelques lignes CSS, notre élément sidebar n’aura pas la même disposition sur un écran de mobile inférieur à 480px de largeur que sur un ordinateur ayant une résolution supérieure.
Il est intéressant de rappeler que la réalisation d’un site web adaptatif était possible bien avant l’arrivé du CSS3 mais que le besoin d’adapter les sites web aux terminaux était beaucoup moins présent qu’aujourd’hui. Le Javascript permet de détecter la taille du navigateur, on peut donc se baser la dessus pour modifier des classes CSS ou pour redimensionner des éléments. On peut également définir des tailles en pourcentage ou utiliser la propriété max-width pour faire du responsive sans Javascript ni Media-Queries.
Les autres usages du « Responsive Design »
Maintenant que vous avez bien en tête le fonctionnement des Media-Queries, rentrons dans le vif du sujet et découvrons les autres usages de la conception d’interface « Responsive »
E-mail adaptés
Les utilisateurs sur tablettes ou sur smartphone utilisent leur appareil pour surfer mais également pour lire leurs emails. Il n’y a pas de réel problème pour les e-mails de vos amis mais la plupart des e-mails automatique (Notification, Newsletter, …) sont conçu pour une lecture sous un client de messagerie de bureau (Outlook, …) ou pour des Webmails (Gmail, …).
Il est peut être temps de les rendre également « Responsive » ?
En ce qui concerne le « Responsive Email Design », il existe deux approches :
L’approche Media-Queries
Cette fonctionnalité CSS est prise en compte par la plupart des clients de messagerie mobile natif comme sur iPhone, iPad, Amazon Kindle Fire, BlackBerry OS 6, Windows Phone 7.5 ou sur l’application de messagerie Android (à partir de 2.2). Par contre, les Media-Queries ne sont pas prisent en compte sur les applications de messagerie tiers comme l’application Gmail, Microsoft Outlook Exchange ou Yahoo.
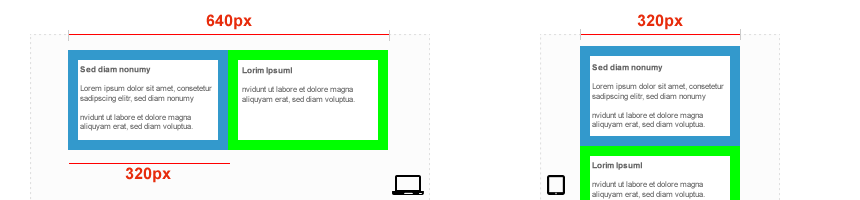
Voici une illustration de cette technique :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<style type="text/css"> @media only screen and (max-device-width: 480px) { table[class=fluide] { width:320px !important; } } </style> <table width="640" border="0" cellpadding="0" cellspacing="0" class="fluide"> <tr> <td> <table width="320" border="0" cellspacing="0" cellpadding="20" align="left"> <tr> <td><!-- Colonne de GAUCHE--></td> </tr> </table> <table width="320" border="0" cellspacing="0" cellpadding="20"> <tr> <td><!-- Colonne de DROITE--></td> </tr> </table> </td> </tr> </table> |
Le principe est simple. Vous devez tout d’abord créer un tableau principal qui servira de conteneur à votre email (Si vous avez les yeux qui piquent à cause de la mise en page en tableau, sachez que c’est la technique conseillée pour l’intégration d’un email).
La largeur est définie à 640px car c’est la taille de notre email sur un ordinateur de bureau.
Ce tableau contient deux autres tableaux de 320px chacun qui seront donc affiché côte à côte.
Regardons maintenant les règles CSS. Elles sont appliquées lorsque l’affichage est inférieur à 480px. Dans ce cas, le tableau principal de 640px est redéfini à 320px ce qui a pour conséquence de placer le tableau de droite sous celui de gauche.

L’approche Viewport
Dans cette technique, il n’est plus question de styles conditionnés à l’utilisation de Media-Queries. Nous utilisons la propriété max-width pour permettre au conteneur de se redimensionner automatiquement. Nous définissons ensuite un viewport pour forcer l’affichage de l’email dans la résolution native du smartphone.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<html> <head> <meta name="viewport" content="width=device-width" /> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> </head> <body> <table border="0" cellpadding="0" cellspacing="0" style="max-width=640px"> <tr> <td> <table width="320" border="0" cellspacing="0" cellpadding="20" style="float:left" > <tr> <td>GAUCHE</td> </tr> </table> <table width="320" border="0" cellspacing="0" cellpadding="20" style="float:left"> <tr> <td>DROITE</td> </tr> </table> </td> </tr> </table> </body> </html> |
Le principe est légèrement différent. Vous devez créer un tableau principal de 640px maximum et deux autres tableaux de 320px chacun qui seront donc affiché côte à côte comme précédemment.
Le conteneur ayant une taille maximale, il sera automatiquement réduit à la taille du viewport. Un affichage sur mobile aura donc pour effet de faire basculer la colonne de droite sous la colonne de gauche (grâce à l’utilisation du float). Le viewport est défini pour prendre la résolution du périphérique. C’est donc grâce à lui que l’adaptation peut se faire.
Applications mobiles HTML5 pour tablette et smartphone
Si vous vous intéressez au développement d’application mobile, vous vous êtes sûrement rendu compte qu’il ne fallait pas négliger la problématique du multi-plateforme. En effet, une application pour les systèmes Apple (iPad, iPhone, …) ne se développe pas dans le même langage qu’une application pour Android, Symbian, WebOS ou Windows Phone.
Si votre application mobile n’a pas de besoin particulier (Haute performance, 3D, création de widget, …), il est possible de la développer dans un langage universel qui pourra être lu par tous : Le HTML5
Nativement, le HTML5 ne permet pas la création d’applications installées (avec icône, lancement en pleine écran, accès à la caméra, …). Pour cela, il est nécessaire d’encapsuler votre application web (HTML5, CSS, Javascript) dans une application native. Cette magie peut se faire grâce à des outils comme Titanium, PhoneGap ou Corona.
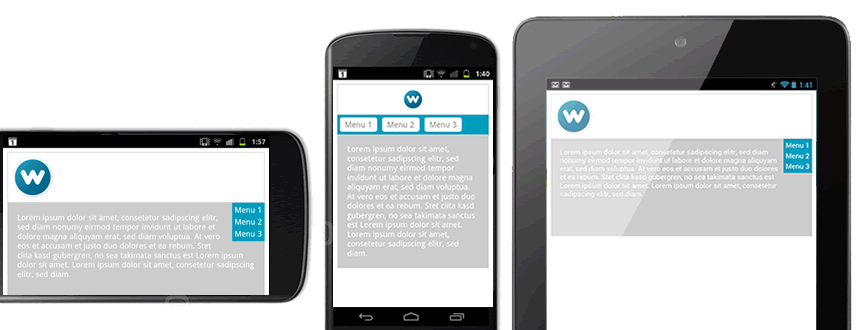
En plus du multi-plateforme, les développeurs mobiles doivent s’arracher les cheveux pour que leurs applications soient aussi agréables à utiliser sur un smartphone que sur une tablette 7″ ou 10″.
Encore une fois, la solution peut se trouver dans le Responsive Web Design. En effet, les Media-Queries CSS3 que nous avons vu précédemment sont bien prises en compte par les terminaux mobiles. Vous pouvez donc avoir une seule application mobile en HTML5 qui soit accessible sur toutes les plateformes et pour tous les écrans !

Widget ou iFrame responsive
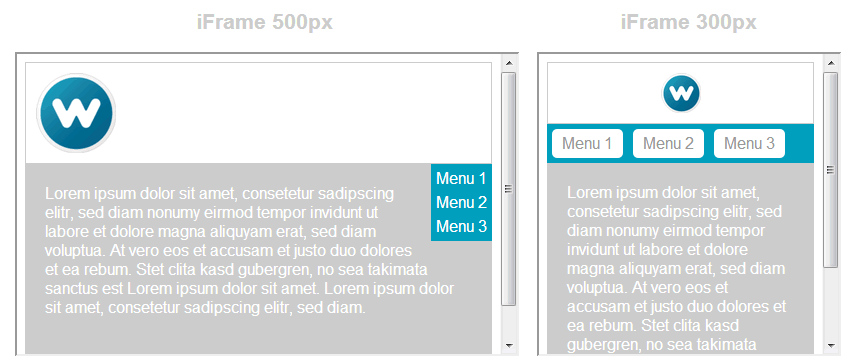
L’iFrame est un élément HTML qui permet d’incorporer une page HTML au sein d’une autre page. Bien que cette pratique soit fortement déconseillée pour la création de site internet, elle peut s’avérer nécessaire lorsqu’il s’agit d’incorporer une page dans un site web qui ne vous appartient pas.
Prenons par exemple le cas de Facebook. On peut créer une application Facebook qui se chargera dans Facebook mais qui, en réalité, est hébergée sur votre propre serveur. Dans ce type de scénario, il est facile de créer une page web qui a exactement les dimensions demandées par Facebook. Par contre, que se passe t-il si Facebook change la taille standard de ses applications ? Comment faire pour ne pas avoir à modifier mon application si je veux intégrer celle-ci à Google + ? Je pense que vous avez trouvé une des réponses : Le Responsive Design.
En effet, grâce à la conception adaptative de votre page web, votre application web (qui peut-être une simple page de présentation de votre entreprise, un formulaire de jeux-concours, …) s’adaptera au contexte dans laquelle elle est chargée.

Conclusion
Encore une fois, le concept du Responsive Design est séduisant. Plusieurs solutions permettent d’adapter votre contenu web aux smartphones et tablettes. Il ne vous reste plus qu’à modifier votre manière de concevoir pour ne plus penser uniquement aux écrans d’ordinateur. La conception ne doit plus être figée ce qui vous posera sûrement quelques problèmes au départ. Par exemple, on peut se demander comment définir les points de cassure du design. Pourquoi choisir 480px plutôt que 640px ? La réponse est simple :
Ne vous souciez pas de la taille du conteneur qui chargera votre contenu mais plutôt des dimensions pour lesquels votre contenu à besoin d’être adapté.
N’hésitez pas à partager votre expérience personnelle en laissant un commentaire. Vous pouvez également contacter notre équipe de développeurs si vous avez besoin d’être accompagné dans votre projet web.

[…] Découvrez les autres usages du Responsive Web Design sur le Blog de Wixiweb […]
[…] Découvrez les autres usages du Responsive Design : E-mail adaptatif, Application mobile HTML5 responsive, Widget Facebook, … […]
[…] Découvrez les autres usages du Responsive Design : E-mail adaptatif, Application mobile HTML5 responsive, Widget Facebook, … […]
Je découvre avec plaisir les média quéries appliqués au montage html de newsletter !
[…] Responsive web design : Les autres usages […]
[…] […]
[…] Responsive web design : Les autres usages […]
[…] Responsive web design : Les autres usages […]
[…] […]
[…] Le Responsive Web Design et les Media-Queries […]
[…] Responsive web design : Les autres usages […]
[…] Responsive web design : Les autres usages […]
[…] Articles plus poussés sur l’intégration d’emails responsive http://www.hteumeuleu.fr/integration-emails-responsive/ https://blog.wixiweb.fr/responsive-web-design-les-autres-usages/#les-autres-usages-du-responsive-desi… […]
[…] Responsive web design : Les autres usages. Un site web “adaptatif” Vous l’aurez remarqué, depuis quelques temps, le web ne se consomme plus seulement derrière son écran d’ordinateur mais sur des tas de nouveaux appareils ayant chacun leurs spécificités (Taille de l’écran, résolution, connectivité internet, écran tactile, …). Au début de cette transition, beaucoup se sont lancés dans la création de site internet dédié au mobile afin de permettre aux utilisateurs nomades, d’avoir accès à l’information dans une version souvent très simpliste. A cette époque, il n’était pas rare de trouver deux versions d’un site internet (La version Desktop et la version Mobile). Aujourd’hui, la multiplication des types de terminaux fait qu’il n’est plus possible de réfléchir de manière binaire (Si l’utilisateur n’est pas sur ordinateur de bureau, alors il est sur un téléphone portable). […]
[…] Firefox 3.5+, Opera 7+, Safari 3+ and Chrome already offer native support. Responsive web design : Les autres usages. […]
[…] Macromedia Flash (SWF) Movie Created by Camtasia Studio 2. The Ultimate Guide to Becoming a Full-Stack Web Design Freelancer. A Beginner’s Guide to Growing Your Web Design or Development Business. Slides – Create and share presentations online. 6 ways to make your personal website more effective. Apprendre à utiliser Material Design Lite : La grille. Responsive web design : Les autres usages. […]
merci pour ces conseils sur le responsive design toujours utiles pour un novice en la matière comme moi ^^